-
구글 스프레드시트에 버튼 삽입하여 스크립트 실행 방법구글/구글 앱스 2023. 6. 6. 11:39반응형
이번 글에서는 구글 스프레드 시트에서 버튼을 삽입하고, 임의의 스크립트와 연결하는 방법에 대해서 알아보겠습니다.
구글 스프레드 시트 버튼 삽입 & 스크립트 연결
문서 개요는 아래와 같습니다.
1. 스크립트 작성 방법
2. 구글 스프레드 시트 버튼 삽입 방법
3. 버튼에 스크립트 연결 방법
해당 작업으로 버튼과 스크립트를 이용해 원클릭으로 원하는 작업을 자동화 할 수 있습니다.
1. Apps Script로 스크립트 작성하기
구글 웍스의 모든 서비스는 자바스크립트로 코드를 실행할 수 있습니다.
스크립트는아래와 같이 Apps Script에서 작성할 수 있습니다.

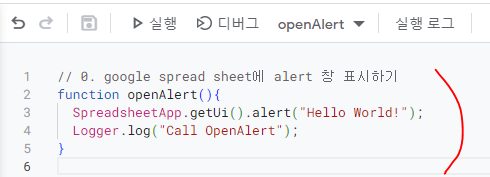
Apps Script에서 alert 창을 띄우는 간단한 함수를 작성해 보겠습니다.

실제 코드는 아래와 같습니다.
function openAlert(){ SpreadsheetApp.getUi().alert("Hello World!"); Logger.log("Call OpenAlert"); }이제 위 openAlert 함수를 구글 스프레드 시트에 생성한 버튼과 연결 시켜보겠습니다.
2. 구글 스프레드시트에 버튼 삽입하기
버튼 삽입은 아래의 "삽입>그림" 메뉴에서 할 수 있습니다.

'그림'으로 들어가면 아래 도형 박스에서 적당한 박스를 선택하고, '저장후 닫기'를 클릭하십시요

그러면 구글 스프레드시트에 아래와 같이 버튼이 생성됩니다. 마우스를 이용해 위치 조정도 자유롭게 가능합니다.

3. 버튼을 스크립트 함수와 연결하기
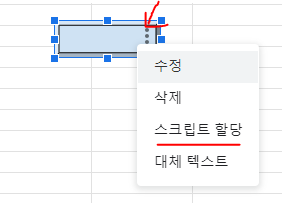
2에서 삽입한 버튼을 활성화하고 마우스 오른쪽 버튼을 클릭하면, 버튼과 관련된 메뉴를 확인할 수 있습니다.
여기서 아래와 같이 표시된 '스크립트 할당'을 이용해 스크립트 함수를 연결할 수 있습니다.
스크립트 할당을 클릭하면, 아래와 같은 대화창이 나오는데요.
이 때 1번에서 정의한 함수명(openAlert)을 입력하면 됩니다.
이제 실행을 한 번 해볼까요?
해당 버튼을 클릭하면 Hello World 가 표시된 알럿이 팝업됨을 확인할 수 있습니다!

마무리
이상 구글 스프레드시트에서 버튼 삽입하고 실행까지 해보았습니다.
반응형'구글 > 구글 앱스' 카테고리의 다른 글
구글 스프레드시트에서 chatGPT로 재무재표 분석하기 (2) 2023.06.06 구글 스프레드시트에서 chatGPT API 사용하기 (1) 2023.06.06 [Apps] 구글 스프레드시트에서 사용자 정의 함수 만들어 쓰기 (3) 2022.09.28 [Apps] 구글 앱스를 이용해 여러 사람에게 이메일 자동 발송하기 (1) 2022.09.20